網頁設計專欄 - 網頁設計專欄
網頁設計輕鬆上手:免費與付費網站架設完全指南

本篇文章將詳盡介紹「網頁設計」的完整流程與要點,從基礎概念到進階技巧一網打盡。不論您是計劃自行架設網站的新手,還是尋求專業網站設計外包服務的企業,都能在此找到所需的知識與建議。我們將涵蓋 RWD(響應式網頁設計)、UI/UX 設計原則、SEO 搜尋引擎最佳化、企業網站設計實務,以及常見問題解答,協助您打造出色的網站。請繼續閱讀,一次搞懂網頁設計的所有重要觀念!
網頁設計的三種方式
架設網站主要有三種方式,每種方式各有特色與適用對象。瞭解這些選擇有助於您找到最適合的方案。在決定之前,建議先熟悉網站的基本構成與核心概念,這些知識能為您提供極大助益。
1. 外包網站公司
將網站外包給專業的網站設計公司是許多企業常見的做法。 專業團隊能依據您的需求量身訂製網站,從視覺設計到功能開發都由他們處理,讓您無後顧之憂。專業形象與信任感: 有研究指出,超過 75% 的消費者會根據網頁設計判斷企業的專業性。一個精美且易於瀏覽的網站有助於提升公司形象並增加客戶信任。透過外包,您可以獲得高品質的設計,網站成品更能有效展示產品與品牌故事,吸引潛在客戶。雖然外包可能成本較高,但由於專業公司經驗豐富,能提供後續支援與諮詢,長期而言是一項值得的投資。
2. 架站平台
如果您想快速、簡單地上線網站,使用 架站平台(如 Wix、Shopify 等)是一個很好的選擇。這類平台提供類似 DIY 的網站建置工具,您只需透過拖拉元件、套用模板,就能輕鬆打造自己的網站。零程式基礎: 使用平台通常不需要撰寫程式碼,適合時間有限的創業者或想測試點子的個人。優點是上手容易、初期費用低,平台通常提供多樣化的模板和套件功能,可滿足一般網站需求。但要注意這類平台在功能和設計自由度上可能有限,無法完全按照您的想像客製化。如果您追求方便與速度,架站平台會是一個省時省力的好選擇。
3. 自建網站
對於熱愛掌控每個細節、具備一定技術基礎,或想親身體驗自己動手架站成就感的人,自行建置網站可能就是最佳選擇。您可以完全依照自己的想法與品牌風格來設計網站的每個部分。高度自由: 自建網站讓您在設計、功能到內容上都有絕對主導權,不受任何模板限制。當然,這條路也需要投入大量時間與心力,包含開發、測試到後續維護都要親力親為。好處是長期下來不用支付平台或外包的持續費用,網站完全屬於您自己的心血結晶。但要有心理準備,從零開始建站的技術門檻不低,需要學習程式語言、網站架構等知識並持續關注技術更新。
網頁設計三種架站方式比較:
為方便您比較外包、架站平台、自建三種方式的差異,下表整理了各項重點供參考:
| 項目 | 外包網站公司 | 架站平台 | 自建網站 |
|---|---|---|---|
| 架設方式 | 專業公司代為設計製作 | 使用平台工具組裝網站 | 自己從頭開始架設 |
| 需要技術 | 不需要(外包公司全程處理) | 需要基本網站概念及平台操作 | 需要懂程式碼 (HTML、CSS等) |
| 操作難易 | 簡單 (公司全程處理) | 中等 (須熟悉平台後台 / CMS) | 困難 (須具備網頁知識) |
| 初期費用 | 中~高 (視網站規模和需求) | 低~中 (各平台收費不同) | 低 (僅需主機費用) |
| 長期費用 | 中 (每年維護及更新費) | 中~低 (平台訂閱費) | 低 (自行管理無額外費) |
| 客製化自由 | 高 (可量身打造設計) | 低 (受限於模板和功能) | 高 (想改就改完全自主) |
| 維護需求 | 中等 (由公司代為維護) | 低~中 (平台負責基本維護) | 高 (需自行處理更新問題) |
| 好處 | 專業設計、品質有保障 | 簡單快速、模板豐富 | 自由掌控、長期費用低 |
| 缺點 | 成本較高,需頻繁溝通 | 客製有限,長期費用可能增加 | 技術門檻高,耗時耗力 |
| 適合對象 | 追求高品質、功能複雜的企業 | 需快速上線的個人或小型公司 | 懂技術的團隊或程式人員 |
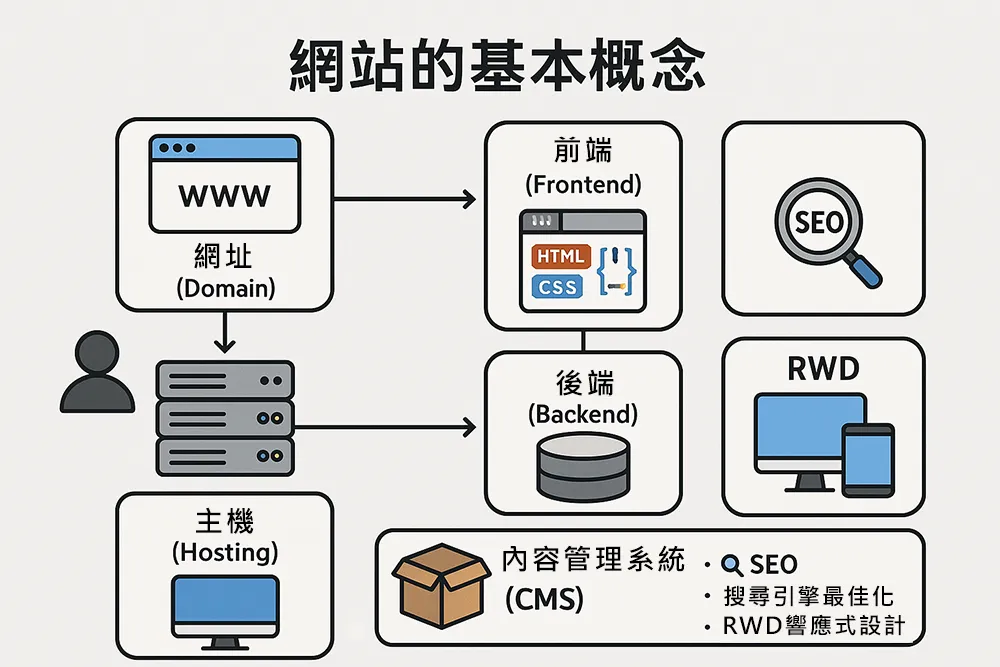
網站的基本概念

架設網站是一個結合創意與技術的過程,從概念發想到正式上線,都涉及許多面向。這過程需要兼顧設計原則、開發技術和使用者體驗(UX)的提升等因素。網頁設計師通常需與團隊合作,將創意轉化為實際網站。因此,除了美感,設計師的技術能力、創新思維、良好溝通與解決問題的技巧也都非常重要。總的來說,網頁設計是一個多元而具挑戰性的領域,目標是創建出既能達成客戶目標又令使用者滿意的網站。每個網站專案都有成為獨特亮點的機會。
其實,理解網頁設計的基本概念並不複雜。我們可以將其分為幾個主要部分:
- 網址(Domain)
網址就像網站在網路上的「地址」,透過輸入網址使用者才能找到您的網站。網址通常需要向申請單位註冊並每年續費,例如 www.yourbrand.com 即是一個獨立網域。選擇簡潔、有辨識度的網域名稱有助於建立品牌識別度。
- 主機(Hosting)
網站主機是儲存網站內容的空間,所有文字、圖片、影片、程式碼等都放在主機上。當有人造訪您的網站時,實際上就是連接到您的主機來讀取資料。因此選擇穩定高速的主機服務相當重要,它直接影響網站的載入速度和穩定性。
- 網站架構(Website Structure)
網站架構包含網站的整體框架、頁面配置以及內容組織方式。簡單來說,就是如何安排首頁、關於我們、服務介紹、產品頁、聯絡我們等各個頁面,並讓使用者能方便地找到所需資訊。一個良好的架構應該具備清晰的導覽(導航列)和邏輯分類,確保用戶瀏覽體驗順暢。
- 前端(Frontend)
前端是使用者在瀏覽器中直接看到並互動的部分,包括文字、圖片、按鈕、表單等視覺元素。前端開發主要使用 HTML、CSS 和 JavaScript等技術來實現網站的結構、樣式和互動效果,同時確保網站在不同裝置和瀏覽器上都能良好呈現。
- 後端(Backend)
後端是支撐網站運作的幕後系統,負責處理資料、與資料庫互動以及執行網站的商業邏輯。後端開發通常使用伺服器端語言(如 PHP、Python、Node.js 等)來編寫,並配合資料庫(如 MySQL、MongoDB)儲存和管理資料。後端的品質影響網站的功能性和穩定性,例如表單送出後資料的處理、用戶帳號系統、交易流程等都屬於後端範疇。
- 內容管理系統(CMS)
CMS 是讓不懂程式的人也能輕鬆管理網站內容的工具。例如 WordPress 是常見的 CMS,透過它您可以方便地新增、編輯、刪除網站的文章和頁面,而不需每次都修改程式碼。有了 CMS,維護網站內容(如新聞發布、部落格文章等)變得更有效率。
- SEO(搜尋引擎最佳化)
SEO 是指透過一系列技巧和策略,讓您的網站更容易被搜尋引擎(如 Google)收錄並在搜尋結果中獲得較前面的排名。透過優化網站的內容、結構和後端程式,您可以增加網站曝光率,吸引更多自然流量。例如設定合適的關鍵字、優化載入速度、建立良好的外部連結等都是 SEO 的一部分。值得注意的是,良好的 SEO 網頁設計 能確保網站架構符合理想的搜尋引擎優化原則,為網站帶來長遠的流量提升。
- RWD響應式設計(Responsive Design)
響應式設計是一種讓網站在不同裝置(手機、平板、桌機等)上都能有良好呈現效果的設計方式。簡單來說,就是讓同一網站能自動根據使用者的螢幕大小調整版面配置,確保不論在哪種設備上,網站看起來都清晰易讀且操作方便。RWD 已成為現代網站的基本要求之一,因為行動裝置流量日益增加,響應式網站不僅改善用戶體驗,也有助於提升搜尋引擎排名。
完整文章 - 【網頁設計基礎:打造專屬網站的必備知識】
公司網站的重要性
架設一個高品質的企業網站對公司而言至關重要,它能有效提升競爭力,為品牌形象、產品和服務提供專業的展示平台。透過官方網站,公司可以增加知名度並樹立信譽,同時更直接地與客戶互動。網站提供了一個 24 小時開放的窗口,隨時向全球潛在客戶傳達最新資訊。以下是公司擁有官方網站的幾個重要性:
- 提升品牌形象與信任感:
官方網站猶如企業在網路世界的門面。一個設計良好、內容完整的網站讓訪客感受到公司的專業度,進而增加對品牌的信任。定期在網站發布公司消息並維護內容,可以提高品牌辨識度,建立良好形象,讓客戶更願意與您合作。 - 強大的行銷工具:
公司網站也是極為重要的數位行銷渠道。透過 SEO 搜尋引擎優化和付費廣告,公司能吸引更多流量,拓展客群並提升品牌在網路上的能見度。與社群媒體相比,網站讓您完全掌控內容與呈現方式,可隨時更新資訊、發布活動並結合其他行銷工具(如電子報、部落格)達到宣傳效果。 - 資訊集中與客戶服務:
對於現代消費者來說,擁有網站幾乎是判斷一家企業專業性的基本標準。在網站上,潛在客戶可以方便地找到產品或服務資訊、聯絡方式,甚至透過表單直接詢問。這不僅節省客戶尋找資訊的時間,也讓企業能快速回應需求與反饋,提供更佳的客戶服務,進一步提升轉換率(CVR)。 - 廣闊的市場覆蓋:
透過網站,企業資訊可傳遞給全球的潛在客戶,而不僅限於本地市場。在當前市場中,不論銷售商品或服務,擁有公司網站已成為基本需求。值得慶幸的是,現在架設網站不再是大企業的專利,小型企業甚至新創公司也可以利用各類架站工具輕鬆建立官網,不需深厚技術背景即可打造吸引人的網站。
完整文章 -【官網架設對企業成長的重要性】
現在,我們來看看 Google 對企業網站價值的看法(建議觀賞官方影片,可開啟中文字幕以利理解)。
官網與 Facebook 粉絲團/社團差異
官方網站和 Facebook 粉絲專頁(或社團)各有優勢,它們在數位行銷中扮演不同角色。我們來比較兩者的差異:
官方網站: 提供一個企業完全可控制和自訂的平台。公司擁有自己的網域,不僅提高品牌曝光度,還能自由掌控內容,設計各種互動功能,甚至可整合線上購物或其他應用,滿足多元需求。
Facebook 粉絲團: 提供一個快速且具互動性的管道來與客戶聯繫。企業可以即時發布最新消息、活動,粉絲也能透過按讚、留言、分享來參與。然而,粉絲團受到 Facebook 演算法的限制,曝光不完全可控,數據分析和功能相對有限,且版面與功能都受平台規範約束。
綜合而言,官方網站與 Facebook 粉絲團其實相輔相成,各有所長。善用兩者優勢:在官方網站上完整呈現品牌與提供服務,在社群平台上經營粉絲關係與即時互動,雙管齊下能為企業帶來最大的效益。

| 特徵 | 官網 | Facebook粉絲團/社團 |
|---|---|---|
| 控制度 | 高(架構與設計完全自主) | 低(需遵循 Facebook 平台規範) |
| 客製化程度 | 高(功能、外觀可全面客製) | 低~中(自訂功能有限) |
| 視覺呈現 | 高(品牌風格完全自訂) | 低(受限於 Facebook 版面) |
| 目標受眾 | 廣泛,用 SEO 和行銷策略吸引 | 主要為 Facebook 用戶,靠社群推廣 |
| 互動性 | 可透過加入論壇、表單等增強 | 高(即時按讚、留言、分享等) |
| 內容管理 | 自主管理,需較多維護 | 依賴平台工具,管理較省力但受限 |
| 成本 | 較高(設計、開發與維護成本) | 較低(平台免費,行銷可付費提升) |
| SEO | 佳(可優化提升搜尋排名) | 差(主要依賴平台內部曝光) |
| 數據分析 | 強(可使用多種分析工具) | 有限(僅能用平台提供的數據) |
| 隱私和資料保護 | 較高(可自訂隱私政策和資料保護措施) | 較低(受限於Facebook的政策和隱私設定) |
| 更新頻率 | 高(自訂隱私政策和措施) | 低(受限於平台政策與設定) |
| 用戶獲取 | 彈性(可隨需求更新內容) | 高(社群平台鼓勵頻繁更新) |
網站主要可以分為四種類型:
- 企業網站: 用於介紹企業背景、產品與服務,以加強企業形象並吸引潛在客戶,是公司對外的門面。通常包含關於我們、產品服務介紹、聯絡資訊等頁面,有時也設有新聞發布或部落格以豐富內容。
- 電子商務網站:以線上銷售產品或服務為主的網站,例如購物網站。它為企業提供擴大銷售管道的平台,包含商品目錄、購物車、線上付款等功能,方便顧客直接下單購買。
- 個人博客及作品集: 個人網站通常展示個人生活、經歷或專業作品,常用來建立個人品牌、分享知識或作為線上履歷。內容可能包括博客文章、攝影/插畫作品集、個人簡歷、自傳等等。
- 混合型網站:結合上述多種類型特性的網站。有些網站同時兼具企業介紹、電子商務和個人品牌展示的功能。例如一個新創公司官網可能既介紹企業與產品,也直接販售商品,團隊成員還寫博客分享專業觀點,以建立品牌信任感。
無論哪種類型的網站,最重要的目標都是吸引目標受眾並有效傳達資訊。網站設計應根據使用者需求進行優化,衡量成功與否的關鍵在於是否提供良好的用戶體驗並實現預期目標。
外包架設網站的合理費用是多少?

許多公司在尋找網頁設計外包時,常會問:「做一個網站需要多少錢?報價多少才算合理?」 不同公司的報價差異可能很大,其實合理的費用取決於多種因素,包括網站規模複雜度、功能需求、設計品質要求、所屬地區物價以及廠商經驗與口碑等。
一般而言,簡單的靜態網站(僅展示資訊,無後台功能)費用可能落在數千元至數萬元不等。若是具備後台的動態網站(如可自行更新內容的 CMS、帶有博客或電子商務功能),費用可能需要數萬元至數十萬元。
此外,一些附加需求也會影響報價,例如是否需要進行 SEO 優化、社群媒體整合、特殊的互動效果、客製系統開發等,都會增加成本。
建議:在比較報價時,不要只看價格高低,更應充分和設計公司溝通您的需求,確認報價中包含的項目和服務內容。多詢問幾家供應商,瞭解市場行情,再綜合考量服務品質、後續支援等,選擇最適合的合作夥伴。
不同網站類型的價格範圍:
- 客製化網站:約 NT$300,000 ~ NT$600,000 元以上
- 半客製網站:約 約 NT$50,000 ~ NT$200,000 元
- 版型網站 (含完整形象設計):約 約 NT$30,000 ~ NT$50,000元
- 套版網站 (含基本形象設計): NT$20,000 ~ NT$50,000 元
- 自行架站平台 (全後台管理,如 WordPress、Shopline):NT$0 ~ NT$100,000 元
完整文章 -【網站、網頁設計報價費用多少才是合理呢?】
外包網站的步驟和流程
如果您決定將網站製作交由網頁設計公司來處理,一般合作流程可分為幾個主要步驟:

- 確認網站類型與需求:
首先,業主公司應與網頁設計公司討論並分析自身的業務需求、目標受眾及市場定位,以確定最佳的網站方案。不要預設只限制於某一種類型網站,多聽取專業意見,確保網站功能和內容能精確符合目標,提升網站的用戶體驗與效益。
- 委託網頁設計公司:
在決定委外之前,考量您的預算、時程及專業能力。如果希望快速獲得專業品質網站,且預算允許,將製作委託給專業公司會是較適合的選擇。選定廠商後,雙方會簽訂合約明訂權責與時程。
- 有效溝通與規劃:
合作開始後,請清楚表達網站的目的、功能需求、偏好的風格等,並請設計公司說明預計提供的服務內容、時程和報價。保持順暢的溝通管道(如定期會議、Email、即時通訊)以追蹤進度,並尊重設計公司的專業建議,積極回饋與討論,確保雙方在目標上一致。
完整文章 - 【與網頁設計公司合作的秘訣:有效溝通的範圍和技巧】
- 製作與進度管理:
簽約後,設計公司通常會提供「網站製作流程」的詳細說明與時程規劃。例如會先請您準備必要的素材(如公司資訊、產品圖片與文字內容等),以便順利開始設計與開發。製作過程中可能包含視覺設計確認、前後端功能開發、內容填寫等環節。好的設計公司會有專人(專案經理)管理進度,定期向您回報專案狀態,確保按時交付。
完整文章 - 【與網頁設計公司合作的秘訣:網站製作流程詳細解說】
- 網站上線與驗收:
簽約後,設計公司通常會提供「網站製作流程」的詳細說明與時程規劃。例如會先請您準備必要的素材(如公司資訊、產品圖片與文字內容等),以便順利開始設計與開發。製作過程中可能包含視覺設計確認、前後端功能開發、內容填寫等環節。好的設計公司會有專人(專案經理)管理進度,定期向您回報專案狀態,確保按時交付。
- 後續維護與支援:
優秀的網頁設計公司通常提供一定期限的售後服務(例如保固維護、問題排除)。確保您瞭解後續維護合約內容,例如除錯次數、保修期內免費項目等。如需追加功能或更新內容,也可與設計公司保持聯繫,尋求協助。
平台架站的步驟和流程

若您選擇使用線上架站平台自行建站,一般流程如下:
- 選擇網站類型:
先確定您要製作的網站是哪種類型,以便在平台上選擇合適的模板和功能模組。大多數公司需要的是專業的〖企業形象網站〗(資訊型網站)或〖電子商務網站〗(購物網站)。此外也有其它類型如媒體新聞網站、論壇社群網站、教育網站、非營利組織網站等。了解網站的主要目標,有助於在平台上做正確設定。
- 選擇適合的架站平台:
市面上有許多架站平台,如 Wix、WordPress.com、Shopify、Weebly 等,各有特色。挑選平台時,可考慮您的技術能力、預算、網站目的等。比如 Shopify 擅長電商,WordPress 則彈性高可客製,各平台在易用性和功能上有所不同。
延伸閱讀 - 【 更多的架站平台分享】
- 準備網站素材:
先行準備好網站所需的內容與素材,包括文字文案(公司簡介、產品服務描述等)、圖片(產品照、形象圖)、影片、多媒體、Logo,以及您的社群媒體連結等。完整的素材能讓建站過程更順利,內容品質也更高。
完整文章 - 【如何準備網站素材有效提升網站內容品質】
延伸閱讀 - 【避免網站使用侵權素材的方法】
- 購買網域名稱:
有了內容也決定平台後,別忘了註冊您專屬的網域(網址)。建議使用台灣的網域註冊服務商,因為全繁體中文介面較易操作,若遇問題也有中文客服支援。選購時留意網域價格以及未來續約費用。
完整文章 - 【網址(網域)是什麼? 如何買網址?,9個常見問題彙整給您】
- 租用主機空間:
有些架站平台包含主機空間(如 Wix 提供雲端代管),有些則需要您自行準備主機。如果需要自行租主機,我們建議選用台灣本地主機,除了網站在台灣連線速度較快,遇到技術問題也方便以中文溝通快速解決。國外主機雖可能價格較低,但時差與語言可能導致維護不便,需謹慎權衡。
完整文章 - 【網站主機選擇指南,保障網站穩定與性能的關鍵】
- 進行網頁設計:
使用架站平台時,通常您需要從模板開始,自行設計網站的版面(首頁佈局、內頁配置等),以符合品牌風格並吸引訪客。為達成良好效果,建議學習一些基本的網頁設計知識,如瞭解 HTML、CSS、JavaScript 的作用。您也可以套用平台內建的設計功能來調整樣式,但切記保持風格一致、版面簡潔,才能呈現專業形象。
觀看完整文章 - 【網頁設計風格指南,關於網頁設計主要風格設計建議】
- 讓網站被搜尋引擎收錄:
網站內容完成並發佈後,別忘了向搜尋引擎提交您的網站。您可以使用 Google Search Console 將網站網址提交給 Google 索引。即便不主動提交,只要網站上線並有其他網站連結,搜尋引擎終會找到並收錄,但主動登錄可加快收錄速度。此外,也別忘了在 Yahoo/Bing 等其它搜尋引擎登錄您的網站。
觀看完整文章 - 【如何讓Google與Yahoo收錄我的網站?網頁設計師必知的登錄技巧】
自建網站的步驟和流程
如果您選擇自行建置網站(Self-Hosted),以下是一般流程,可作為您的指引:
- 規劃與設計: 首先,明確網站的目標及目標受眾,列出需要的功能和希望呈現的整體風格。接著進行網站架構規劃,畫出網站地圖,構思每個頁面的佈局和內容。此階段也要特別考慮網站的使用者體驗設計 (UX) 和介面設計 (UI)— 站在使用者角度思考,讓網站易於使用且視覺吸引人。
- 選擇開發技術與工具: 根據規劃的需求挑選適合的開發技術。通常前端需要掌握 HTML、CSS、JavaScript..等基礎語言;若需要提升開發效率,可考慮使用前端框架(如 React、Vue 等)。後端則視功能需求選擇程式語言(如 Node.js、Python、PHP 等)及框架。還要選定主機平台(如 AWS、Vultr、DigitalOcean 等)並安裝必要的開發軟體工具。這階段的決定會影響網站的效能與開發效率。
- 網站開發:
- 前端開發: 依照設計稿使用 HTML、CSS 進行頁面結構與版面製作,以 JavaScript 增加互動效果。確保實現預期的視覺設計並具備良好的瀏覽器相容性。
- 後端開發: 如果網站需要會員系統、資料庫或其他動態功能,則進行後端程式撰寫,例如使用 Node.js 搭配資料庫建置後端 API,處理表單提交、用戶登入等功能。
- 資料庫設計: 根據網站需要儲存的資料類型(例如產品目錄、用戶資料),選擇合適的資料庫(如 MySQL、MongoDB)並設計資料表結構。良好的資料庫設計有助於確保資料存取效率與穩定。
- 測試與調整:
- 功能測試: 確認所有功能皆正常運作,例如各表單能正確提交、資料能正確寫入資料庫、使用者註冊登入流程順暢等。
- 相容性測試: 檢查網站在不同裝置(桌機、平板、手機)及不同瀏覽器 (Chrome、Firefox、Safari、Edge 等) 上的顯示是否正確,確保 RWD 響應式設計良好。
- 效能測試: 測試網站的載入速度與伺服器回應時間。可利用工具分析哪些資源較耗時,針對圖片進行壓縮、精簡程式碼、開啟快取等方式優化,以提升網站整體效能。
- 上線與部署: 當測試無誤後,將網站部署(Deploy)至正式的主機伺服器,使其對外公開瀏覽。配置您的網域名稱解析到主機 IP,並設定 SSL 憑證以啟用 HTTPS 確保傳輸加密安全。此外,檢查伺服器環境的設定(如資料庫連線、檔案讀寫權限)是否正確,以維持網站穩定運行。
- 持續維護與更新: 網站上線只是開始,後續需要定期維護包括:升級程式或插件版本、套用安全性更新、備份資料、防範駭客攻擊等。此外,根據用戶反饋和新的需求,持續更新網站內容和功能,保持網站活力並持續符合用戶期望。良好的維護習慣能確保網站長期穩定,並隨著業務成長持續優化改進。
套版網站與客製化網站的差異

在建置網站時,您可能聽過「套版網站」與「客製化網站」。兩者各有優缺點,適合不同情境的需求和預算。我們來看看兩者的差異:
套版網站
套版網站範例: 範例A
「套版型網站」指使用現成的網站模板(Template)快速建立的網站。這類解決方案適合不需要獨特外觀或高度客製功能的用戶,通常是新創公司、小型企業或個人使用者。透過挑選一款接近需求的模板,填入自己的內容和圖片,就能在短時間內完成網站。
- 主要優點:
開發效率高、成本相對低廉。使用套版無需深入瞭解網站開發知識,也不必聘請專業開發人員。非常適合預算有限、希望快速上線的情境。對於沒有太多技術背景的初創企業、小型商家或個人而言,套版網站提供了一個方便又經濟的建站方式。 - 局限性:
由於使用預先設計的模板,在外觀和功能上客製化空間有限。您的網站可能與使用同套模板的其他網站有相似架構,無法完全展現獨特品牌形象。此外,套版通常無法變更深層的功能,若日後需要新增特殊功能可能會受到限制。因此,套版網站較不適合追求高度自訂、差異化品牌形象的專案。
客製化網站
客製化網站範例: 範例A
「客製化網站」則是完全根據特定企業或個人的需求從零開始打造的網站解決方案。與套版不同,客製化網站讓客戶可以參與決定網站的每一個細節,從設計風格、資訊架構到功能模組,全部量身訂做。
- 主要優點:
獨特性和彈性最高。由於網站是專為您的需求設計,能完美貼合品牌形象、商業目標和目標客群。透過無限的創意和創新,客製化網站讓您的企業在競爭激烈的市場中脫穎而出。儘管開發週期較長、費用較高,但客製網站提供的價值也非常顯著—專屬的設計與功能可以帶來更佳的用戶體驗與競爭優勢。 - 注意事項:
由於高度客製化,開發成本和所需心力都比套版高得多。專案期間需要您和開發團隊密切合作、反覆溝通。雖然投入較大,但最終成品將完全符合您的期待與需求。如果您追求高度個性化、希望塑造獨特品牌形象並取得競爭優勢,選擇客製化網站會是值得的投資。
熱門架站平台大解析

隨著技術進步,建立網站不再是工程師的專利。現在有許多網站架站平台,讓初學者也能輕鬆進行網頁設計和內容管理。以下介紹一些目前流行的平台,以及使用這些平台時您應注意的重點:
網站架站平台介紹:
- WordPress(中文):是一個開放源碼的內容管理系統 (CMS),可以讓用戶無需編程經驗即可創建和管理網站和博客。WordPress 提供了豐富的主題和插件,讓用戶可以自定義網站的外觀和功能。
- 官方連結:https://tw.wordpress.org/
- 最適用者: 從初學者到專業開發者皆宜
- 特點: 全球市佔最高的 CMS,擁有強大且繁盛的外掛和主題生態系
- 價格: WordPress.com 提供免費及付費方案;WordPress.org 自行架站版開源免費
- 教學:WordPress新手教學
- Wix:一個基於雲端的網站建設平台,提供直觀的拖放式編輯工具,即使沒有程式背景的用戶也能輕鬆建立網站。
- 官方連結:https://www.wix.com/
- 最適用者: 小企業、創業者、個人
- 特點: 所見即所得的拖曳編輯器,操作簡易,模板選擇多樣
- 價格: 提供免費方案和多種付費升級方案
- 教學:Wix新手教學
- Webnode:一個免費且使用者友好的網站建構器,特別適合中小企業和個人使用。提供大量範本和自訂選項,不需程式技能即可上手,使用者可從數百種主題中挑選並用拖放編輯器進行客製化。
- 官方連結:https://www.webnode.com/zh/
- 最適用者: 中小型企業、個人網站
- 特點: 介面友善,支援多語言,能快速建站
- 價格: 有免費方案,也提供付費升級選項
- 教學:Webnode新手教學
- Medium: 一個流行的部落格平台,方便作者撰寫和發佈文章。與傳統部落格不同,Medium 強調社群互動和讀者參與,提供簡潔的寫作介面,並有龐大讀者群幫助內容傳播。適合寫作者、記者、專家和思想領袖分享見解與故事。
- 官方連結:https://medium.com/
- 最適用者: 內容創作者、部落客、專業人士
- 最適用者: 作家、博客作者、專業人士
- 特點: 專注內容品質與讀者互動,建立作者社群
- 價格: 免費使用與發表,另有付費會員制提供額外功能
- 教學:Medium新手教學
- Squarespace(付費): 全方位的網站建構器,提供精美的設計模板和強大的功能,如電子商務、部落格、預約系統等。拖放式介面讓自訂網站變得非常容易,不需要任何程式技能。
- 官方連結:https://www.squarespace.com/
- 最適用者:中小企業、設計師、藝文創作者
- 特點: 設計模板美觀專業,編輯介面直覺,內建電商等進階功能
- 價格: 純付費方案(依不同功能套裝)
- 教學:Squarespace新手教學
- Weebly: 一個使用方便的網站建設平台,具有拖放編輯功能,使非技術人士也能輕鬆創建網站。
- 官方連結:https://www.weebly.com/?lang=zh_TW
- 最適用者: 初學者、小企業
- 特點: 介面友善,拖放編輯器簡單易用,亦提供基本的電子商務功能
- 價格: 有免費方案,另有多種付費方案
- 教學:Weebly新手教學
完整文章 -【【架站平台推薦:14個零程式基礎的付費與免費選擇】
以上平台為個人、小企業和創業者提供了低門檻的建站選擇。透過這些工具,即使預算或技術有限,也能建立並維護一個網站。關鍵在於充分了解自身需求以及各平台的功能限制,選擇最適合的方案,開始在線上建立您的品牌形象或個人名片。
做網站前,你一定要知道的9件事

在開始製作網站之前,建議先了解以下 9 個重要觀念,以確保您的網站成功達成目標:
- 以瀏覽者的角度來構思,多參考相同性質的好網站:
以瀏覽者的角度來構思,多參考相同性質的好網站: 當人們上網尋找資訊時,他們希望快速且容易地找到所需內容。站在訪客角度思考,想想他們真正需要什麼,並讓網站使用起來直觀易懂(如購物流程簡潔、資訊分類清楚)。多參考業界內做得好的網站,您可以了解哪些設計和功能對用戶有吸引力。如果網站設計不直觀或架構太複雜,訪客可能很快就流失。重點是以使用者需求為出發點來規劃您的網站。
- 成功的網站必須針對目標消費族群,而非滿足業主個人喜好:
優秀的網頁設計往往有共通之處。請觀察其他成功網站,從中找到哪些設計和策略最受歡迎。您可能有自己喜愛的風格,但最終網站是做給用戶看的,所以要以目標客群的偏好為依歸,而不只是滿足自己品味。換言之,別讓個人主觀喜好影響到網站實用性,以市場需求為導向來打造網站才能成功。
- 讓適合的網頁設計公司來製作:
並非每家設計公司都適合您的專案。選擇能理解您需求且經驗豐富的公司十分重要。不同公司有不同專長與價位,適合的合作夥伴不僅能實現您的想法,更能提供專業建議使網站更成功。在評估廠商時,可參考對方過往作品及客戶評價,以確認其實力與信譽。
- 務必仔細閱讀合約書:
在與網頁設計公司合作前,請務必詳閱合約所有條款。若有不清楚之處,立即提出並釐清。有些合約可能藏有不易察覺的細節,例如額外費用、服務期限、維修次數限制、版權歸屬等。充分理解合約內容才能避免日後爭議。一份完整明確的合約是保障雙方權益、順利合作的基礎。
- 網站需要有獨立網址(網域):
專業的網站應該使用自己的獨立網域,而非附屬在別人網站下的子網域。例如使用 www.yourbrand.com 而非 yourbrand.someplatform.com。擁有獨立網址的好處: 專業形象更佳、利於品牌宣傳,也對 SEO 搜尋排名有幫助。此外,獨立網域可完全由您掌控,可自由轉移主機,不會受制於原提供網域的廠商。一言以蔽之,獨立網址是專業網站的重要一環,建立網站時務必註冊屬於自己的網域名稱。
- 網站需要以 SEO 架構方式製作:
簡單說,就是您的網站在技術上和內容上要符合搜尋引擎最佳化原則,這可以稱為「SEO 網頁設計」。包括網站程式碼的結構、內文關鍵字佈局、標題標記的正確使用、圖片的 ALT 描述等等,都應遵循 SEO 的最佳實踐。確保網站有良好的 SEO 架構,有助於提高未來在 Google 等搜尋引擎的能見度。因此在製作網站時,就應將 SEO 考量融入其中,避免日後還得大幅修改。
- 網站需要以 RWD 響應式方式製作:
如今使用手機上網的人數大量增加,您的網站必須採用 RWD (Responsive Web Design) 技術來適應各種裝置螢幕。不論使用者用手機、平板還是電腦,網站都應該自動調整版面,確保瀏覽順暢。Google 等搜尋引擎也將行動版友好度納入排名因素,因此響應式網站不僅提升用戶體驗,也是網站排名優化的關鍵步驟之一。製作網站時務必確認所選模板或開發方式支援 RWD。
- 網站安全性的必要性:
建立網站時不能忽視安全考量。包含網站程式的安全性、防駭措施、SSL 憑證安裝、資料備份等。若網站有交易或會員登入功能,更需確保資料傳輸加密並遵守資訊安全標準。忽略安全性可能導致網站被攻擊、資料外洩,不僅損害用戶信任,更可能有法律責任。因此,從一開始就應採取安全措施,例如使用可靠的外掛、定期更新軟體、設置防火牆等等,將風險降到最低。
- 網站是需要持續經營與照顧的:
不要以為網站做好上線就萬事大吉了。內容經營是網站成功的長期要素。定期更新網站內容(如發布最新消息、新增部落格文章)、持續優化網站功能,才能保持訪客黏著度並吸引回訪。就像店面需要經營,網站也需要投入時間心力經營。另方面,定期檢視網站的分析數據,了解訪客行為,才能持續改善網站。總之,網站是一項長期投入的資產,需要不斷照顧、優化,才能在數位競爭中脫穎而出。
完整文章 -【【做網站前,你一定要知道的9件事】
選對網頁設計公司!掌握這16個關鍵點就夠了
- 作品數量是否充足:
瀏覽候選公司的作品集是評估實力的第一步。經營較久、經驗豐富的公司通常累積了相當數量的網站案例,作品數量多且多樣代表團隊實力雄厚。若一家公司公開的案例非常少,不外乎兩種可能:公司剛成立不久經驗尚淺,或是案量有限、缺乏實績。建議優先考慮作品集豐富的公司。
- 網路負面評價是否過多:
透過搜尋引擎或社群媒體,留意網路上關於該公司的評價與討論。特別注意是否有大量負面評價。雖然每家公司難免偶有負評,但若負評很多且性質嚴重(如常態性拖延、品質不佳、服務態度不良),就要特別小心。好的網頁設計公司往往擁有較多正面評價,即使出現客訴也會積極處理改進。

- 是否建議並使用獨立網址:
專業的網頁設計公司通常會協助業主註冊自己的獨立網域,而不是讓您使用掛在他們底下的子網域。使用獨立網址對品牌形象和日後網站移轉都有利(子網域無法帶走且對 SEO 不利)。如果設計公司沒有提醒您註冊獨立網域,或企圖讓您用他們的子網域,要特別留意,這可能影響您日後對網站的掌控權。

- 網站是否使用台灣主機:
有些公司為了節省成本,可能將客戶網站架設在國外廉價主機。然而台灣主機雖費用較高,但對本地訪客提供更快速穩定的連線品質,而且更熟悉台灣法規環境。發生問題時也能以中文即時支援。專業的設計公司應會考量這些因素,通常會建議使用口碑良好的台灣主機,保障網站未來穩定。
- 公司營運狀況是否穩定:
判斷一家網頁設計公司的經營穩定性,可以從公司規模、成立年限等資訊觀察。一些政府公開資訊或商業查冊網站可以查到公司的資本額、登記年份等。通常經營超過數年且持續招募人才的公司,營運較穩健。有穩定營運的公司才能提供長期服務,避免您的網站變成「網站孤兒」(製作公司倒閉無人維護)。
- 公司經營是否超過 10 年以上:
營運超過十年的網頁設計公司,表示經歷長時間市場競爭仍能生存下來,可靠度相對較高。這類公司累積了豐富經驗和專業知識,對專案流程及各類問題有成熟的解決方案,也通常擁有穩定的支援團隊。不過,也有一些新創公司技術創新、服務佳,所以經營年限只是參考之一,但確實是風險考量的因素。
- 提出的網站方案是否符合您的需求:
在溝通階段,觀察設計公司針對您的需求所提出的解決方案是否貼切。一家公司若真正瞭解您的目標,會願意傾聽並提出符合您要求的建議方案。如果對方總是推他們預設的套裝而未深入了解您的業務,或避而不談您特別重視的功能,可能表示他們不夠用心或能力有限。優秀的公司會提供客製建議並佐以成功案例,讓您了解他們的專業程度。
- 「網站規劃書」內容是否詳細完整:
許多設計公司在簽約前會提供「網站規劃提案書」或建議書。仔細審視這份規劃書,看裡面列出的功能、頁面、範圍是否完整且符合需求。一份詳細的規劃書應該寫明網站架構、每個功能模組的說明,以及專案流程和時程。如果對方給的規劃書非常簡略含糊,千萬別因迫不及待上線就輕率簽約,否則最後網站成品可能和您期待出現巨大落差。
- 是否有專案經理管理案件進度:
製作網站通常牽涉多人協作,如業務窗口、美術設計、前後端工程師等。專案經理 (PM) 的存在能大大提升專案溝通與執行效率。PM 可確保專案按時進行、協調資源分配、即時處理問題,讓您不用各個環節自己盯。如果設計公司有專人負責進度管理,通常專案流程會更順利、成品品質也較有保障。
- 專案報價金額是否合理:
價格極低未必是好事,過高也不一定代表最好。判斷報價合理與否,要考慮專案複雜度、所需技術含量、預估工時、公司口碑等因素。您可以將報價拆解看看是否每項都有所依據,例如設計視覺多少錢、功能開發多少錢等。如果某報價遠低於市場行情,可能隱含風險(未來追加費用、品質不穩);相反地,價格特別高昂則須評估是否有對等價值。建議多比較幾份報價,選擇性價比最高者。
- 服務內容是否完善:
了解設計公司提供的服務範圍是否全面,包括製作前的需求訪談、製作中的專案管理與溝通、以及上線後的保固維護支援。一家負責的公司應在這三個階段都有明確的服務。比如是否協助申請網域主機、是否提供基本 SEO 設定、是否訓練您使用後台管理等等。服務內容完善的公司,可以讓您省心不少。
- 網站技術是否領先市場:
網頁技術發展快速,如今流行的 RWD、自適應圖片載入、SPA 前端框架等技術層出不窮。優秀的設計公司應該與時俱進,掌握最新的網頁開發趨勢。例如,他們懂得實作行動優先的設計、熟悉 SEO 搜尋優化技巧、瞭解跨瀏覽器相容性議題等。如果對方使用的技術明顯落後(如仍堅持只做 Flash 網站等),可能導致您的網站還沒上線就落伍了。
- 是否採用 SEO 搜尋引擎優化的架構製作:
網站的程式架構和內容安排是否符合 SEO 規範,也是挑選公司的關鍵之一。一些設計公司可能只重視美工,忽略了程式碼品質與 SEO 結構。如果對方能主動提及並實踐 SEO 原則,例如語意化的 HTML 標記、標題結構明確、頁面載入速度優化等,表示他們具備這方面的專業知識。您也可以直接詢問:「你們是否會用 SEO 友善的方式來製作網站?」來測試對方反應。
- 後續服務方式是否有保障:
網站上線後難免需要維護與調整,選擇設計公司時要了解他們售後服務的態度和內容。良好的公司會提供清楚的維護方案,例如一定期間內的免費除錯、日後擴充功能如何計價、是否有客服窗口即時回應等。特別注意,如果對方沒有提及後續服務或合約中未載明保固範圍,日後一旦出現問題,您可能求助無門。確保選擇的合作夥伴願意長期提供支援,網站營運才有後盾。
- 合約書內容是否有保障並說明解約方式:
簽約前仔細審閱合約,除了注意價格和交付項目,請確認合約中對於版權歸屬、保密條款、售後服務、付款方式和解約條款都有明確說明。特別是解約條款,應載明在何種情況下可解約及相應權責,保障您在合作不順利時有機制抽身。此外,網站素材的版權歸屬也應寫清楚,以免日後發生糾紛。如果合約條款保障完善、權責分明,代表對方公司在這方面有經驗且重視誠信。
- 避免誇大不合理的承諾:
若某公司宣稱「極低價格包辦一切」「保證一週上線,排名第一」等聽起來過於美好的承諾,您要保持警惕。應向對方詢問類似專案的實際經驗,要求查看過去案例成效,並將重要要求寫入合約。切勿被不切實際的宣傳誘惑,羊毛出在羊身上這句話永遠適用:超低價往往意味著隱藏成本或品質打折,過度相信不合理的承諾可能因小失大。選擇網頁設計公司時,務實評估對方實力與方案,理性決策最重要。
完整文章 -【選對網頁設計公司!掌握這16個關鍵點就夠了】
創造更好的網站體驗:不可忽略的8大技巧

成功的網站營運需要採取綜合的方法,涵蓋許多不同面向。以下介紹 8 個提升網站用戶體驗和經營成效的實用技巧:
- 確定清晰的網站目標:
在設計和經營網站之初,必須明確定義網站的核心目標。例如您建立網站是為了增加業務銷售、提升品牌知名度,還是提供專業知識分享?清晰的目標有助於指引網站的設計方向和功能規劃。設定量化的指標(如每月訪客成長率、詢問數量、轉換率等 KPI)並持續追蹤,才能評估網站成效並持續優化。
- 吸引人且易於瀏覽的網站:
網站設計應做到在第一時間就抓住訪客目光,同時確保結構清晰、容易導航。透過直觀的版面配置、協調的色彩與高品質圖片,提升視覺吸引力並降低跳出率。良好的導航設計和分類可讓用戶毫不費力找到需要的資訊。此外,內容文案應簡潔有力並結合 SEO 關鍵字,讓網站在提供優質資訊的同時,也有助於搜尋排名。別忘了確保網站在各種裝置上都有一致的體驗(這正是 RWD 響應式設計的重點),以及優化網站載入速度,因為快速的網站能帶給用戶更佳的瀏覽感受。
- 定期更新內容:內容為王,一個成功的網站需要持續提供新鮮且有價值的內容。定期更新網站文章、最新消息或產品資訊,有助於保持用戶的興趣。頻繁的內容更新除了能吸引訪客多次造訪,對 SEO 也有正面影響,因為搜尋引擎喜歡活躍的網站。請制定內容日曆,固定產出與您目標族群相關的高品質內容,這將提高讀者黏著度並建立您的網站在業界的權威形象。
- 保護用戶的個人資訊:在獲取用戶信任方面,保障個人資料安全是基本要素。您的網站應遵循相關隱私法規(如 GDPR 等),清楚告知用戶資料的使用方式並取得同意。務必採取安全措施如 SSL 憑證(HTTPS 加密)、可靠的會員驗證機制,妥善保存好客戶資料。強化網站資安不僅避免法律問題,更能提升用戶對您的信賴。
- 分析與追蹤網站流量:定期分析網站流量和用戶行為是經營網站的關鍵步驟之一。利用 Google Analytics 等工具監測訪客數量、來源、停留時間、跳出率等數據,您可以了解哪種內容最受歡迎、使用者從哪裡進入網站,以及在哪些頁面離開。透過這些洞察,找出網站的優缺點並針對性地改進。例如若發現某頁跳出率高,可能需優化該頁內容或加強內部連結引導。以數據為依據進行網站優化,能有效提升用戶體驗和轉換率。
- 優化網站速度與效能:網站的載入速度對用戶體驗和 SEO 排名都有重大影響。現代網友期望網頁在幾秒內就載入完畢,若網站過慢,用戶可能立刻關閉離開。請優化網站效能:包括壓縮圖片、精簡程式碼、使用瀏覽器快取、啟用內容傳遞網路(CDN)等方法來減少載入時間。一項研究顯示,網站加載延遲 1 秒,轉換率可能下降高達 7% 。因此快速的網站不僅取悅訪客,也直接影響您的商業利益。
- 建立強大的社群媒體連結:在社群媒體時代,將網站與 Facebook、Instagram、YouTube 等平台聯動可以大幅提高品牌曝光和用戶參與。確保在網站明顯處放上社群媒體的連結按鈕,方便訪客追蹤您的社群動態。同時,鼓勵用戶分享您的網站內容到他們的社群,提高流量。另外,善用社群平台與粉絲互動(例如留言回覆、舉辦活動),可為網站吸引更多導流,形成良性循環。社群連結也是一種社會證明,當用戶看到您社群上有很多追蹤者或好評,對品牌信任度也會提升。
- 持續學習和創新與測試優化:網頁設計與數位行銷領域日新月異,網站經營者必須保持學習與創新精神。定期關注新技術、新的設計趨勢以及使用者習慣的變化,適時引入網站。例如引入聊天機器人改善客服體驗、導入新的圖像壓縮技術加快速度等。同時,請將測試與優化視為持續的工作,而非一次性的任務。透過 A/B 測試比較不同版本的效果,或根據數據分析結果調整版面與內容,您可以逐步提升網站品質。持續的小幅優化累積起來,將帶來顯著的成效提升,使您的網站在競爭中保持領先。
完整文章 -【創造更好的網站體驗:不可忽略的8大技巧】
10個方法助你打造用戶喜愛的網站

在數位化浪潮下,網頁設計已成為商業成功的關鍵之一。下面提供 10 種方法來打造讓用戶喜愛、並有效提升轉換率的網站:
- 清晰的網站瀏覽動線(導航結構):
好的網站就像規劃良好的商店陳列,能讓訪客輕鬆找到需要的內容。請確保您的網站架構清楚,導航欄目的分類明確且名稱直觀(如「首頁」「關於我們」「產品服務」「聯絡方式」等)。良好的導覽結構會降低使用者的迷惑感,提升整體使用體驗,並減少因找不到資訊而離開的情況。 - 響應式設計:
無論使用者使用何種裝置(桌機、筆電、平板或手機),您的網站都應自適應螢幕尺寸,呈現適當的版面。RWD 響應式網頁設計能自動調整圖片和版面配置,確保手機上看也舒適流暢。這不僅大幅改善用戶體驗,也是搜尋引擎排名的考量因素之一。在開發網站時務必進行多裝置測試,確保各尺寸下都運作正常。 - 設計以用戶為中心(User-Centered Design, UCD):
時刻從使用者角度出發,設計一個他們喜歡且容易使用的網站。建議在開發前進行一些用戶研究,如問卷或訪談,了解目標受眾的真正需求與習慣。然後根據這些資訊規劃網站功能和介面。例如針對長輩族群的網站應避免過小字體、針對年輕族群則可以增加社群分享等功能。總之,以使用者體驗 (UX) 為核心的設計將帶來更高的滿意度與忠誠度。 - 使用高品質的視覺元素:
網站的視覺元素(圖片、插圖、圖示等)對第一印象影響極大。請使用清晰、專業的圖片,避免模糊或失真。如有需要可聘專業攝影師拍攝產品照,或購買合法的高畫質素材。視覺元素的色彩、風格應與品牌形象一致,以營造統一的氛圍。此外,適當的圖片也有助於引導用戶注意力、增進對內容的理解,提升網站的吸引力和說服力。 - 清楚的行動呼喚(Call to Action, CTA):
每個重要頁面都應該有明確的 CTA,引導訪客執行您期望的動作。例如「立即聯絡我們」「加入購物車」「訂閱電子報」等按鈕或連結。CTA 的文字要簡潔有力,設計上也要顯眼(使用對比色、大按鈕等)。此外,要將 CTA 放在用戶容易發現的位置(如頁面頂部橫幅、內容結尾處)。定期測試不同 CTA 文案或樣式,找出最佳組合來提高點擊率和轉換率。 - 簡潔的設計:
網站設計遵循「Less is more」(少即是多)的原則通常能帶來更好的體驗。避免過度複雜的版面和冗長的內容。採用簡潔的布局、留白(negative space)和一致的色彩字體,讓網站看起來清爽易讀。精簡的設計能減少用戶的資訊負擔,使他們更專注於您的核心訊息或產品。此外,簡單的設計通常也意味著較快的載入速度與更少的錯誤發生。 - 善用留白提升可讀性:
所謂留白,就是在版面上刻意留出的空白區域。適當的留白能讓版面呼吸,提高內容的可讀性與重點突顯。別擔心空白會浪費版面,其實留白能營造高品質的視覺感受,使網站看起來更專業、有條理。段落與段落間、圖片與文字間都請保留一些空間,不要把元素擠得太滿。留白還可以引導用戶的視線到你希望強調的區塊,是設計中簡單卻強大的技巧。 - 提升網站速度:
如前述,提高網站載入速度非常重要。確保您的網站經過速度優化:圖片有經壓縮處理、程式碼與樣式表有最小化、伺服器反應時間正常等。利用 PageSpeed Insights 等工具檢測速度瓶頸並改進。快狠準的網站會讓用戶更願意停留,也能獲得搜尋引擎青睞。舉例來說,將 5 MB 的大圖壓縮成 500 KB,使用者幾乎感受不到畫質差異,但載入速度會快很多。 - 整合社群媒體:
在網站上整合社群媒體可以增加用戶互動並擴散您的內容。您可以嵌入 Facebook 粉絲團貼文牆、放上 Instagram 圖片串流,或提供社群分享按鈕,讓用戶一鍵分享您的文章。此外,放上社群追蹤按鈕以累積粉絲,社群上的高互動又能反過來為網站帶來流量。這種社交媒體連結策略可提升品牌曝光,形成網站與社群的良性循環。 - 持續測試和優化:
網站並非建好就一成不變。定期對網站進行 A/B 測試和資料分析,找出可以改善的地方。例如測試不同的按鈕顏色是否影響點擊率,分析使用者在表單哪一步驟離開等等。透過測試逐步優化,您可以不斷提升用戶體驗和轉換率。網站優化是一個持續循環的過程:分析調整 → 再分析,不斷微調才能保持競爭力。記住,網頁設計與經營的世界永遠有進步空間,持續改善是打造受用戶喜愛網站的不二法門。
完整文章:【10個方法助你打造用戶喜愛的網站】
推廣官方網站11種行銷方式

擁有網站後,下一步就是將網站推廣出去,讓更多人看見並帶來業績。推廣網站的方法五花八門,以下介紹 11 種有效的網站行銷方式,幫助您的品牌在網路上打響知名度:
- 搜尋引擎最佳化 (SEO):
SEO 是提升網站在搜尋引擎上排名的核心策略。透過優化站內關鍵字、內容品質、外部連結和技術架構,讓您的網站更容易被 Google 等搜尋引擎找到並推薦給使用者。SEO 屬於自然流量,做好之後能夠持續帶來免費的訪客,是網路行銷的長期投資。建議針對與您業務相關的關鍵字產出優質內容、優化標題與 Meta 描述,同時建立高品質的外部連結來提升網站權重。 - 內容行銷:
內容行銷指透過創作有價值的內容來吸引並留住目標受眾。例如在網站部落格定期發布專業文章、教學指南、案例研究等。不僅能拉近與消費者的距離,也提高網站曝光度並吸引流量。優質的內容會被讀者分享擴散,進一步提升您的品牌知名度與公信力。請制定內容策略,產出對您的潛在客戶有幫助的文章或影片,長期下來,內容行銷能為網站源源不絕地導入流量。 - 社交媒體行銷:
善用 Facebook、Instagram、LinkedIn、Twitter 等社群平台來宣傳您的網站和品牌。社群媒體行銷包括:定期在粉絲專頁發布具有吸引力的內容、與粉絲互動留言、舉辦抽獎活動、投放社群廣告,以及與網紅或 KOL 合作宣傳等。目的在於透過社群網絡吸引目標受眾的注意並引導至您的網站。成功的社群經營能建立品牌忠誠度並帶來穩定的社交流量。 - 電子郵件行銷:
Email 行銷是傳統但依然有效的數位行銷手段。透過蒐集潛在客戶的電子郵件(例如讓訪客訂閱您的電子報),定期發送有價值的內容、優惠訊息或公司最新消息給訂閱者。電子郵件行銷可以促進舊客戶回流、提高客戶忠誠度,也能用來推廣新產品或活動。請確保郵件內容精簡有料,主旨醒目,引導訂閱者點擊回到您的網站進一步了解詳情。 - 付費廣告 (SEM):
利用 Google Ads 關鍵字廣告、Google Display 網站聯播網廣告、Facebook/Instagram 廣告等付費方式,快速為網站帶來曝光和點擊。關鍵字廣告可以讓您在搜尋特定關鍵字時出現在搜尋結果頂端,而社群廣告能精準投放給特定興趣或人口群體。付費廣告見效快,但需要控制預算並持續優化廣告成效。建議結合 SEO,一邊用廣告取得即時流量,一邊用 SEO 經營長期流量。 - 影音行銷 (影片行銷):
製作品牌或產品相關的影片並透過 YouTube 等平台推廣,是近年非常受歡迎的策略。影片具有豐富的表現力,能更生動地傳達訊息。您可以製作教學影片、產品開箱、客戶見證影片等來吸引目標受眾。將影片上傳 YouTube 並在網站上嵌入,同時分享至社群媒體,借助影音的力量增加品牌曝光。若有預算,也可在 YouTube 上投放 TrueView 廣告。影片行銷可以有效接觸偏好多媒體內容的族群,增強品牌記憶點。 - 影響者行銷 (KOL/網紅合作):
尋找與您產業領域相關的 KOL(Key Opinion Leader,關鍵意見領袖)或網紅合作,也是推廣網站的好方法。具有影響力的網紅在社群上擁有大批追隨者,他們的推薦能為您的網站帶來大量關注。合作方式可以是邀請他們試用您的產品並撰寫評測,在影片或貼文中標註您的網站,或者共同舉辦線上活動。選擇 KOL 時要確保其形象風格與您品牌契合。藉由他們的背書,能快速建立社群信任並引流至您的網站。 - 異業合作與友情連結:
尋找業務相關且非競爭關係的企業或網站進行異業合作,可以互相交換網站流量。比如撰寫客座文章發表在彼此的網站上,或互相在網站放置友情連結。透過與可靠的合作夥伴聯盟,您可以觸及對方的受眾群,達到雙贏的曝光效果。另外,跨平台合作也是方法之一,例如與人氣 podcast 主播合作推廣網站,或和知名論壇合作舉辦線上活動等。善用合作關係能拓展品牌觸角。 - 善用客戶評價(社會證明):
將滿意客戶的推薦感言、評價放在網站上,是建立新訪客信任的有效方式。這種社會證明可以以文字見證、星級評分,甚至影音訪談的形式呈現。當潛在客戶看到他人使用您的產品或服務獲得好處,會更放心地轉化。同樣地,經營第三方評價平台(如 Google 商家評論、FB 評分)也很重要,因為許多人在決定前會搜尋品牌評價。鼓勵滿意的客戶在網路上留下好評,並將這些正面反饋融入您的行銷素材中。 - 提升網站使用者體驗 (UX):
別忘了,改善網站本身的體驗其實也是一種行銷策略。當訪客一進入您的網站,若能獲得愉快的瀏覽體驗,他們更可能停留、分享甚至成為客戶。相反地,如果網站體驗不佳,花再多行銷資源引流,訪客也留不住。所以確保網站設計友好、內容對味、行動方便,如此當您透過其他手段吸引人們進站時,才能真正發揮成效。簡言之,行銷帶來的是「點擊」,網站體驗才能將點擊轉化為商機。 - 持續進行數據分析與策略調整:
行銷是個不斷嘗試和優化的過程。請善用各項分析工具追蹤每種推廣方式的效果,像是 Google Analytics 監測流量來源轉換率,Facebook Insights 查看貼文互動,電子報軟體觀察開信率點擊率等。根據數據判斷哪些渠道最有效,把預算和精力集中在ROI較高的策略上,或調整不理想的部分。透過持續的分析與測試,您可以不斷優化行銷組合,讓官方網站的行銷策略日益茁壯,成為成功的典範。
完整文章:【推廣官方網站11種行銷方式】
延伸閱讀 - 【品牌形象提升,專業網頁設計讓網站脫穎而出】
網站檢測&管理工具大全

在網站上線並投入運營後,妥善監控和管理網站是維持其健康度和效益的關鍵。幸運的是,現在有許多線上工具可以協助網站管理者達成這項任務。這些工具各有專精的領域,依據您的需求,可搭配使用多種工具來全面掌握網站狀況。以下我們按照功能分類,列出一些常用的網站檢測和管理工具:
網站效能和速度:- Google PageSpeed Insights: Google 提供的網站速度分析工具,可分析頁面載入表現並給出優化建議。
- Lighthouse: Google 開發的開源自動化工具,用於審核並改進網站的整體品質(性能、無障礙、SEO 等)。
- Google Search Console: Google 提供的免費工具,幫助您監控和維護網站在 Google 搜索結果中的表現。可查看收錄情況、關鍵字排名、點擊率等資訊。
- SEMrush: 強大的 SEO 和競爭對手分析工具,提供關鍵字研究、網站稽核、反向連結分析等功能,有助於制定 SEO 策略。
- Hotjar: 使用者行為分析工具,可產生點擊熱圖、滾動熱圖,並支援即時回饋與錄影用戶瀏覽畫面,深入了解用戶在網站上的行為。
- Crazy Egg: 提供網站熱圖、點擊地圖、滑鼠移動追蹤等互動分析,找出哪些區域吸引注意、哪些內容被忽略,以便優化設計。
- Google Analytics: 最受歡迎的網站流量分析工具。提供詳盡的報告,如即時訪客數、受眾人口統計、行為路徑、轉換率等,是網站管理者必備。
- Matomo (原 Piwik): 一款開源的網站分析平台,可自行主機部署。相對 GA 具備更高度的資料自主權和隱私控制,功能也相當完整。
- Sucuri SiteCheck: 免費掃描您的網站是否遭受惡意程式碼感染或被列入黑名單。
- SSL Labs: 檢測您的網站 SSL/TLS 憑證的配置和強度,確保加密連線的安全性符合最佳實踐。
- Broken Link Checker: 掃描網站上是否有無效的破損連結(404 錯誤),以利您及時修復,提供良好用戶體驗和 SEO。
- Siteliner: 分析網站內容,找出重複內容比例、壞連結和其他問題,有助於您改善網站品質。
- CrossBrowserTesting: 在不同的瀏覽器與裝置環境中測試您網站的外觀和功能,確保相容性。
- LambdaTest: 雲端跨瀏覽器測試平台,可在大量瀏覽器組合上進行即時或自動化測試,確保網站在各種環境下都正常。
更多工具:【網站檢測&管理工具大全】
歡迎推廣本文,請務必連結(LINK)本文出處:新視野網頁設計公司

