網頁設計專欄 - 網頁設計新手指南
RWD響應式網頁的原理
隨著智慧型手機的普及,使用手機上網已經變成一個不可逆轉的趨勢。因此,為了讓網站能夠更好地在不同尺寸的螢幕上顯示,RWD響應式網頁設計方案已經成為越來越多網站所採用的設計方式。
在傳統的網頁設計中,通常是針對固定的螢幕尺寸進行設計,例如桌機螢幕、筆電螢幕等,但這樣的設計方式將會導致當網站在較小的手機螢幕上顯示時,內容將會變得非常擁擠、不易閱讀,因此RWD響應式網頁設計的目的是透過特殊的技術,讓網站能夠自動根據螢幕尺寸、設備型號等等因素,動態的調整網站版面,以達到最佳的顯示效果
RWD已成為現代網頁設計的趨勢,並且越來越多的知名網站已經採用了RWD方式。Google也在2015年宣布,他們的搜索算法將會考慮網站是否採用RWD,並會以RWD網站的優先排序。此外,RWD還可以減少SEO的維護成本,因為它只需要一個URL來提供所有設備的內容。此外,訪客也不需要切換到另一個網站版本,這可以提高他們的使用體驗。總體而言,RWD網頁設計方案是目前最好的解決方案之一,並且是網頁設計的未來趨勢。
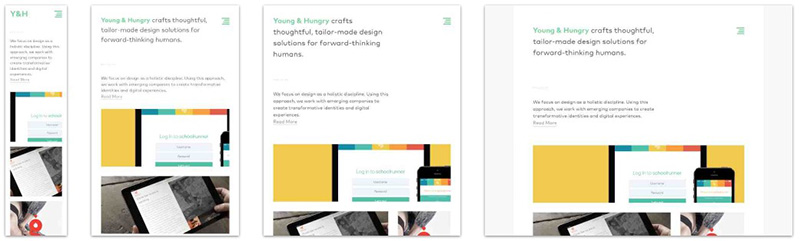
RDW技術就是只用做一個網站,就可以符合所有螢幕的尺寸。
CSS3 Media Query
CSS3 Media Query 是一個CSS3模組,可以讓開發人員根據不同的設備(例如螢幕大小,解析度,方向等)來應用不同的樣式表,以實現RWD響應式網頁設計的目標。
使用CSS3 Media Query 可以讓開發人員定義樣式表的規則和條件,並根據設備的屬性進行相應的樣式設置,這樣可以使網站在不同的設備上具有更好的可讀性、更好的布局和更好的使用體驗。CSS3 Media Query 具有以下幾個特點:
- 媒體類型:開發人員可以使用不同的媒體類型(如顯示器、打印機等)進行樣式定義。
- 媒體特徵:開發人員可以使用媒體特徵(如螢幕寬度、解析度等)來對不同設備進行樣式設置。
- 響應式網頁設計:開發人員可以使用 CSS3 Media Query 來實現響應式網頁設計。
Mediaqueri網站中有許多優秀RWD的範例可以參考,了解RWD運作原理與顯示方式

Media Query 引用方法
Media Query 的導入方式有二種,幾本上都是以螢幕大小來判別,並導入不同的CSS來改變網頁顯示方式。
1. 在 CSS 檔案裡 撰寫@media 來判斷使用者螢幕寬度,並導入相對應的CSS。
範例: @media screen and (max-device-width: 370px){ 改變內容 } 解釋:如果螢幕小於370px,導入此CSS設定

2. 在網頁的〈head〉〈/head〉中,用 media 屬性判斷使用者裝置寬度,選擇載入哪一個 CSS 檔案。
以下是使用 CSS3 Media Query 的一個範例,透過 media 屬性的設定,可以根據不同的使用者裝置(例如螢幕寬度、螢幕方向、解析度等等),來選擇載入不同的 CSS 樣式表,以符合該裝置的顯示需求。
範例: link rel="stylesheet" type="text/css" media="screen and (max-device-width: 370px)" href="pcScreen.css"
解釋:如果螢幕小於370px,導入pcScreen.css樣式。
Viewport設定
name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;
Viewport是指網頁在瀏覽器上顯示的可視範圍,透過viewport的設定,可以控制網頁在不同裝置上的顯示效果。其中name="viewport"則是meta標籤的屬性之一,用來指定viewport的設定。
width=device-width表示viewport的寬度會根據裝置的寬度而自適應調整,而initial-scale=1.0則是指定viewport的初始縮放比例為1。maximum-scale=1.0表示在使用者瀏覽時,無論如何都不可以進行縮放,讓網頁的版面不會因為使用者的縮放而變形。
另外,user-scalable=0是用來禁止使用者縮放的功能,當設定為0時,使用者無法透過手勢縮放畫面,讓網頁呈現更加穩定和統一的介面。
總之,Viewport的設定可以讓網頁在各種不同裝置上,呈現出最適合的顯示效果,而meta標籤中的name="viewport"屬性可以用來設定Viewport的各種屬性,包括網頁的寬度、初始縮放比例、縮放限制等等。
總結
除了 CSS3 Media Query 和 Viewport 設定外,實現 RWD 還需要應用其他網頁設計技術的輔助,例如使用方格(塊狀)模組建立版面、針對不同裝置進行設計、使用彈性圖片等,以達到最佳的效果。總之,RWD 響應式網頁設計是現今網頁設計的趨勢,開發人員需要掌握相關的技術和原理,以提供更好的使用體驗和滿足使用者需求。
歡迎推廣本文,請務必連結(LINK)本文出處:新視野網頁設計公司

